Après quelques années d’utilisation de Sublime Text, j’utilise maintenant Visual Studio Code qui a toutes les qualités de mon précédent éditeur avec l’avantage d’être gratuit.
Pour développer une application Amstrad CPC en C, j’ai besoin au minimum:
d’un raccourci me permettant de compiler rapidement (via shift+cmd+b idéalement)
d’un raccourci me permettant de tester mon application (shift+cmd+r)
de coloration syntaxique
d’une indentation automatique de mon code
Visual Studio Code étant facilement personnalisable, rien de ceci ne lui est impossible.
Compilation
Notre fichier build.sh étant déjà disponible dans notre template, il suffit de créer un raccourci pour l’exécuter.
Pour cela, nous créons un fichier tasks.json dans le dossier .vscode présent à la racine de notre projet.
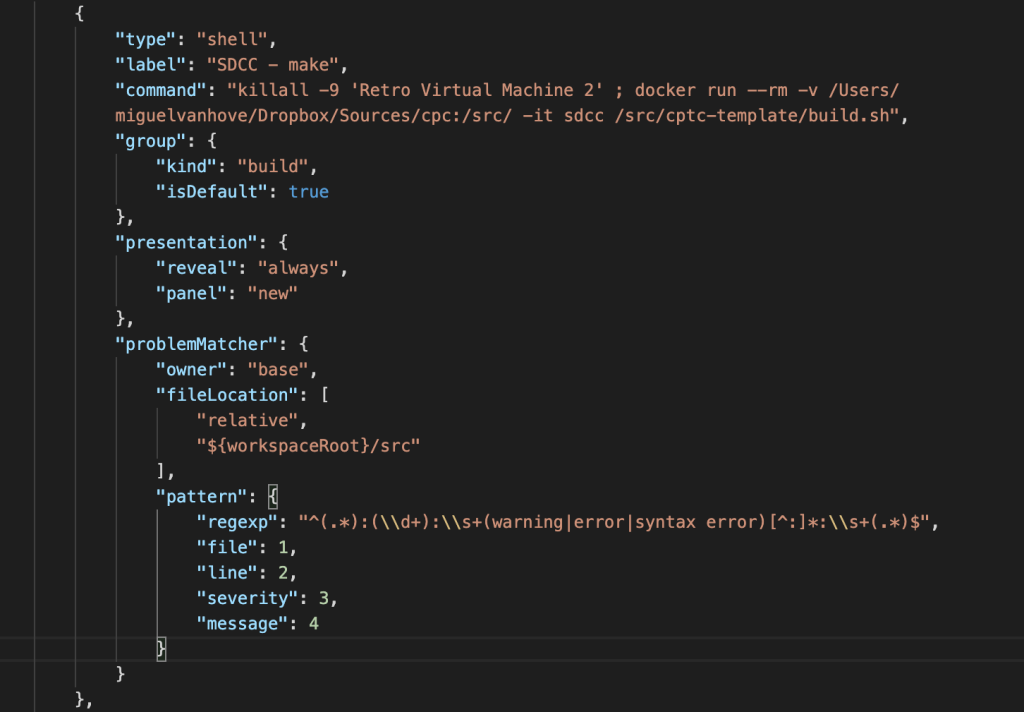
Ce fichier (disponible à la fin de l’article) sera constitué de:

Ce fichier json décrit une tâche qui:
tue les instances de Retro Virtual Machine qui seraient encore en train de fonctionner.
exécute notre commande build.sh (L’emplacement de votre projet doit être modifié).
prend le retour de la commande build.sh et en retire les warning et error pour une affichage plus propre
Pour lier la tache à notre raccourci (cmd+shift+b), il faut modifier le fichier keybindings.json (cmd+shift+p pour afficher la Command Palette et entrez ‘open keyboard shortcuts (JSON)’)
Dans ce fichier json, créez l’entrée suivante
{
"key": "shift+cmd+b",
"command": "workbench.action.tasks.runTask",
"args": "SDCC - make"
}Execution

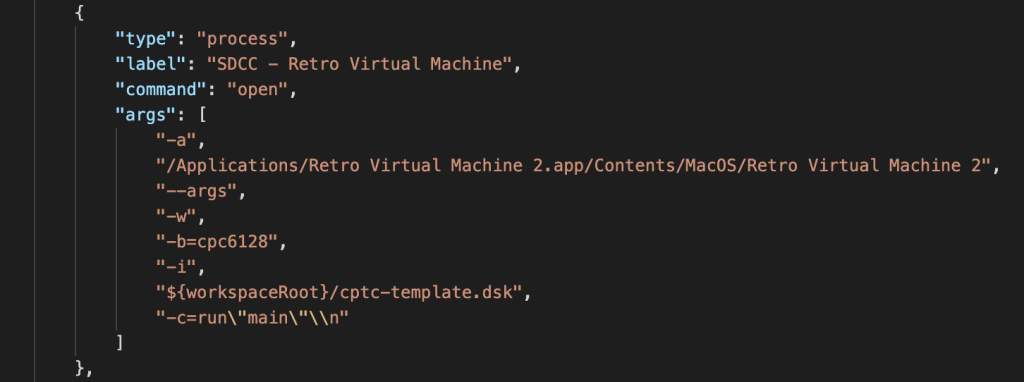
Pour notre tâche d’exécution, le principe est le même que pour la compilation, le shortcut étant juste:
{
"key": "shift+cmd+r",
"command": "workbench.action.tasks.runTask",
"args": "SDCC - Retro Virtual Machine"
}3. La coloration syntaxique
Visual Studio Code dispose déjà (évidemment) d’un plugin de coloration syntaxique pour le source code. J’ai pris celui que propose Microsoft, c’est-à-dire C/C++. En plus de la coloration syntaxique, il propose aussi:
l’Intellisense (code completion, information sur les paramètres des fonctions, …),
le debugging (que je n’utilise pas encore)
et la navigation dans le code (pratique pour trouver la définition d’une fonction par exemple)
Pour l’installer, cmd+shift+x, recherche de C/C++ et bouton vert ‘install’. Trop facile.
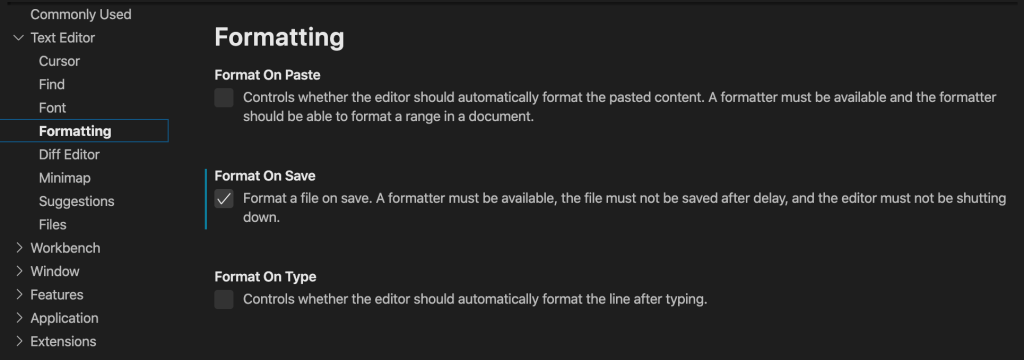
Pour la facilité, j’ai ajouté le « format on save » à configurer dans les settings via le menu Text Editor/Formatting.

4. L’indentation automatique
Là non plus, nous n’allons pas nous compliquer la vie. Uncrustify a fait ses preuves et il existe un module pour VS Code.
J’utilise celui de Laurent Tréguier que je configure avec mon fichier uncrustify.cfg kivabien.
A suivre pour un prochain épisode